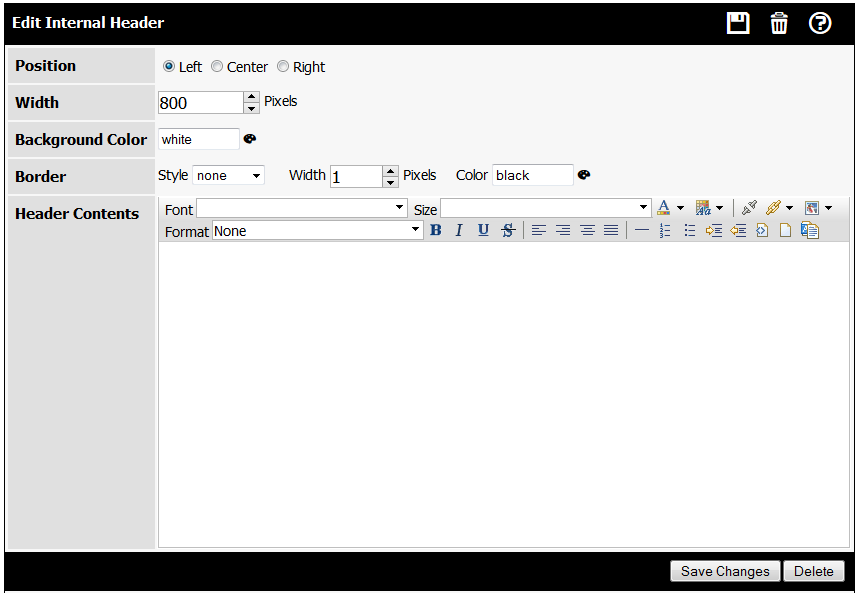
This page allows you to create a customized heading that will be displayed to users of connectDaily who are logged in. You can use a Rich Text Editor to insert images, HTML links and other formatting.
connectDaily allows you to use a Rich Text editor to create the long description for events. You can also use the Rich Text Editor for creating a custom header that is displayed when you are logged in. The rich text editor is the Dojo/Dijit Editor, available as part of the Dojo Toolkit available from http://www.dojotoolkit.org/.
Features
The editor allows you to format text, including bold, italic, underline, text color, text background color, etc. You can also insert links and images. Finally, you can control the text alignment and insert numbered and simple lists. As you move your mouse over the icons in the editor toolbar a tooltip will be displayed. These tooltips explain the function of the icon.
Compatibility
The editor works by creating a window, and telling the browser to put that window into design mode. To a very large degree, the behavior of the window is dependent on the browser. For example, we've seen problems copying and pasting when using Internet Explorer. This is not a defect in connectDaily, or the Dojo editor, but a defect in Internet Explorer.
If you are copying/pasting text from Microsoft Word, be sure to use the Copy/Paste from Word function by clicking on the icon as shown below.

Exporting
The various export screens will export the data as you enter it. You should be aware that not all programs will handle importing HTML correctly.
Allowing IFrames and Javascript
By default, the editor doesn't allow the embedding of IFRAMEs or JavaScript. If you set the System configuration option "Allow JavaScript in Events?" in the System Configuration | Security screen, you can then enter IFrame and Javascript tags.
Disabling the Rich Text Editor
The Rich Text Editor can be disabled by going to System | Configuration | Appearance. Set the option for Enable Rich Text editor for event description to No.
When you save the header, the customized header will be displayed at the top of the page, allowing you to see how it will look.
The header is stored in the custom/<language>/ directory. If you want more flexibility than the editor provides, you can edit the file directly.
If you are using the hosted version of connectDaily, the screen will have a link to the transfer files screen where you can download it.
If you are using the installed version of connectDaily, the screen will display the path to the file to be edited.