The detailed list of events shortcode drops a list of events into a WordPress page or post. It displays the date, time, long description, and other information about the event. The list is responsive. If the screen size falls below a certain value, the event details are hidden, and only the clickable event title is displayed. So, if a user views the list on a phone, they'll see a list of events they can click on.
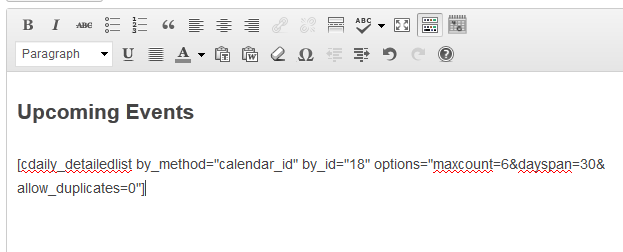
Here's an example:
|
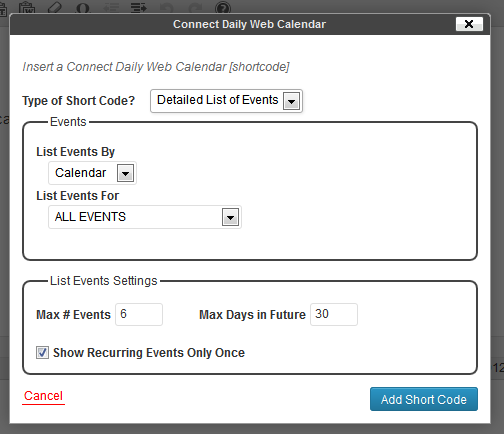
To insert the shortcode into your page, edit the page. In the Visual Editor, click on the Calendar Button Icon ![]() to open the shortcode dialog.
to open the shortcode dialog.

Select how you want to list events, by calendar, by type of event, by resource used, etc. Set the Max # of events, and Max Days in Future to look, and click on the Add Short Code button. The short code will be inserted into the page.
Setting the Max Days In Future value to 0 will display only the current day's events.

Note
You may get more events than you expect using this shortcode. If there are 5 events on the first day, and 5 events on the next day, and the shortcode is configured to show 6 events, it will actually show all 10 events. This is so that the display doesn't mislead people by showing a date, and then only a partial listing for events for that date.